为什么要迁移
我的这个博客从17底年迁移到vultr上(参看博客搬迁2017)到现在已经运行了一年多,一直也算是正常运行。不过要说问题,那也是很有一些的。
首先是基于docker配置的Wordpress和mysql,经常会莫名的挂掉。有些时候能自动重启,而有些时候只能自己手动上服务器上重启两个container,甚至还经常需要重启服务器来干掉卡死的container。
然后是访问速度,已经把自己所能想到的找到的相关性能优化的插件都使用过了,但是速度还是很慢。有几个原因:
- 服务器本身在国外,没法指望在国内能有多快的访问速度。
- 服务器本身也是最低配的,也没法指望在响应上能有多快。
- 没法配置CDN,因为网站一直没法在国内通过备案(服务器在国外),所以没法使用国内云服务商的CDN服务。国外的AWS和GoogleCloud,就我所知是需要服务器是他们的才会提供CDN加速服务
- 自定义功能很难实现,Wordpress的代码是放在docker内的,而且我本身对php的了解不深,想做一些自定义设定都比较麻烦
终于,在网站再一次需要重启来恢复功能的时候,我决定是时候改变一下了
迁移的大体方案
早在决定迁移之前,就对现有的一些博客实现方案做了些了解,比较倾向于基于markdown编辑生成静态站点的方式,然后对其中一个方案:Hexo,也做了初步的了解。
在这次打算迁移时,又接触到了Gatsby.js。
这两个实现方案都很让我喜欢。Hexo有很丰富的插件和主题,有成熟的从wordpress迁移到Hexo的解决方案。而Gasby则是基于更潮流的React来开发的,有更加灵活便捷的开发体验。
最终我还是选择了Hexo,因为我已经不是当初那个刚刚毕业的小伙啦,如果选择Gasby,我应该能用自己喜欢的React开发出一个自己很喜欢的网站。可是现在的我,很难在工作之外找到足够的时间来折腾这些事情。我需要的框架是一个能方便我快速迁移并使用上一个完整博客站点的框架。
选择好博客使用的框架之后,又大概确定了几个需要优化的点:
- 全站https化
- 静态资源走七牛CDN
- 网站托管在GitHub的GitHub Pages上
准备工作
先在本地基于hexo搭建了一个博客站,安装了一个自己喜欢的主题Anisina。再根据官网和主题本身的使用教程,完成_config.yml的配置。
确认博客站点在本地能正确运行,同时主题也没有任何问题之后,可以准备迁移文章进来了。
从WordPress导出文章到Hexo
这一步主要参考的这篇文章:实战–迁移wordpress 到hexo
不过还是遇到了一些问题
最终生成的markdown文件名称的中文乱码问题
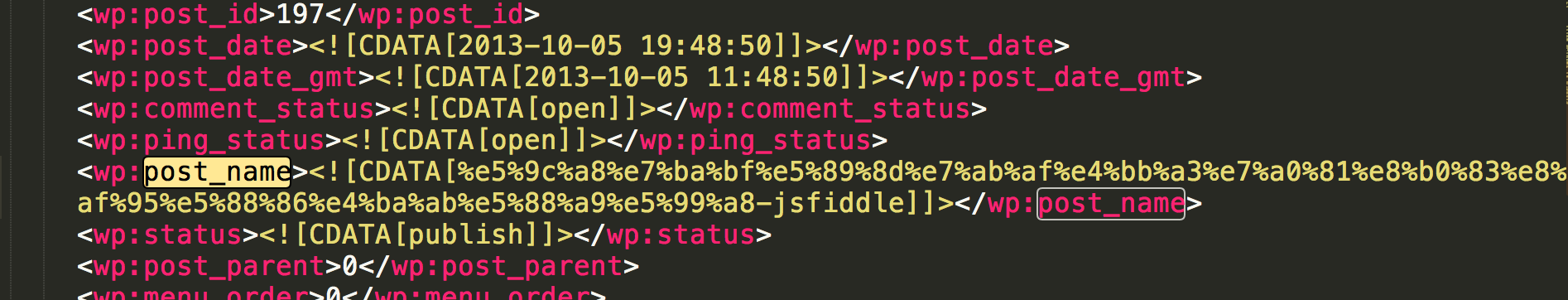
作者的实现方案是把post_title赋值为post_id,这样生成的markdown文件的名称就是对应的文章ID,也就规避了乱码的可能性。这块,我是找到了文件名乱码的原因,在从Wordpress导出的xml里面,对文章title里面的中文都是encodeURIComponent处理过的,而migrator在处理的时候,没有解码就直接用来做文件名,自然就是乱码了。

解决方式也是修改hexo-migrator-wordpress的源码:node_modules/hexo-migrator-wordpress/index.js
找到slug = item['wp:post_name'][0],,改成slug = decodeURIComponent(item['wp:post_name'][0]),即可
排版问题
从博客建站到现在,用过很多种wordpress的编辑器,最终导致现在博客文章的格式十分繁杂,这也导致最终转换的时候还是跟预期有些不一致。
对于这种情况,没想到什么好的解决方案,因为在当时就连具体有多少种排版问题都不清楚。所以只能用笨办法,一篇篇的文章过一遍。
这时候我有点庆幸自己这么几年博客生涯的懒惰了,不多不多,就一百出个头的文章总量。
主要出现的排版问题有
- 换行符丢失
- html to markdown的时候,一些html标签的丢失
图片资源迁移
在之前,图片都是直接挂在wordpress站点下,只有后期少部分文章里面的图片,是在我的七牛配置起来之后用的七牛的地址的。
这次迁站正好一并改了。
首先是登录上vultr上的服务器,然后找到wordpress的container所在的真实目录,这个可以参看docker 如何查看已存在的容器所挂载的目录
把整个wp-content目录使用tar打包,然后放在wp-content/uploads/目录下,走浏览器下载。试过scp下载,速度太慢了。
下载下来解压之后,只保留uploads目录,其他的发现并没有文章需要的静态资源,删除掉了。
再利用七牛的qshell工具,把本地整理之后的wp-content目录传递到我在七牛上专门放置博客文章的bucket里面。
拿到图片在七牛下的静态地址之后,批量匹配文章里面的地址并替换相应的前缀。
图片资源迁移完成。
不过中间还是有一些问题,博客这些年迁移过好几次,有一些图片莫名丢失了,没办法,只好又检索所有的图片,一个个的测试访问性,把无法访问的给删除掉了,避免存在太多无法访问的资源。
实现相关推荐文章
在Wordpress上面,因为是动态网站,所以天生就是有相关文章功能的。迁移到静态站点之后,这块就不是那么好做的。好在还是有人开发了一个这样的插件:hexo-related-popular-posts
在部署的时候遇到一个问题就是
<%-
popular_posts( {} , post )
%>
一直不知道这个里面的post到底是什么,因为我使用的theme里面,在post.ejs里面并没有post这个变量。而使用page又一直报错,可是在看了插件开发者使用的theme,又确认page就是所需要的post
最后看到插件使用的第三步
$ hexo clean
$ hexo server
试着执行了,发现能正确运行了。
而之前,我只是Ctrl+C来中止server又重新开启
想来是clean之后,这个插件才能正确的生成相关需要的数据吧。
这个插件主要是根据文章的tags来寻找有类似tag的其他文章,同时有一个本地的cache功能,这样有新文章的时候,就不需要全量更新所有文章的相关文章数据了。
代码高亮
在wordpress里面,我是使用的Code Prettify这个插件来实现的代码高亮。这个插件的好处是不需要手动指定代码的语言,他自己会自行判断处理。
所以我的文章里面的代码块,都是直接四个空格标记,没有使用三个`再加上语言名称的方式
但是hexo默认提供的代码高亮就没法很好的展示这种类型的代码,需要按它的格式调整才行。可是我的文章里面这么多代码块,都修改的话,显然不是很现实。而且我很喜欢之前的代码高亮风格
现在唯一剩下的方式就是自行加上Code Prettify的代码高亮。
从Code Prettify插件的GitHub上找到了核心的高亮代码库kasparsd/code-prettify-lib
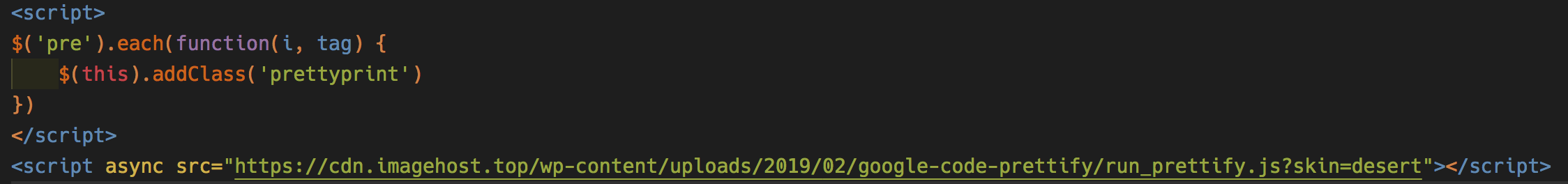
把整个代码下载下来提交到七牛云上面,然后按照需要,在页面引用初始化代码。同时在初始化代码执行之前,找到所有的pre标签,加上class:prettyprint,使得Code Prettify能够识别并处理这些标签。

在部署过程中,意外发现Code Prettify原来还有一些主题,不过主题对应的样式文件的加载动态地址是写死在js代码里面了。没办法,只好根据最新的七牛地址,调整js代码里面的地址,又重新覆盖了七牛云上面的代码并刷新缓存。像这个改地址的事情,后面还要再来一次,这个后面再说。
最后选择的主题是desert,还是很好看的

部署到GitHub Pages
在这之前,我已经在GitHub上面新建了自己专有的个人GitHub Pages项目:shuizhongyueming/shuizhongyueming.github.io。这一步,我就不需要重复做了。
接下来是需要安装插件:hexo-deployer-git,并按照官方的教程完成相应的配置
执行:hexo deploy
等命令执行完成之后,查看https://shuizhongyueming.github.io,就能正确看到新站点了。
域名切换
在切换域名之前,最好能先给现有的Wordpress站点换一个域名,这样在迁移到新站点之后,如果新站点发现有一些东西缺失,也好到旧站点上寻找回来
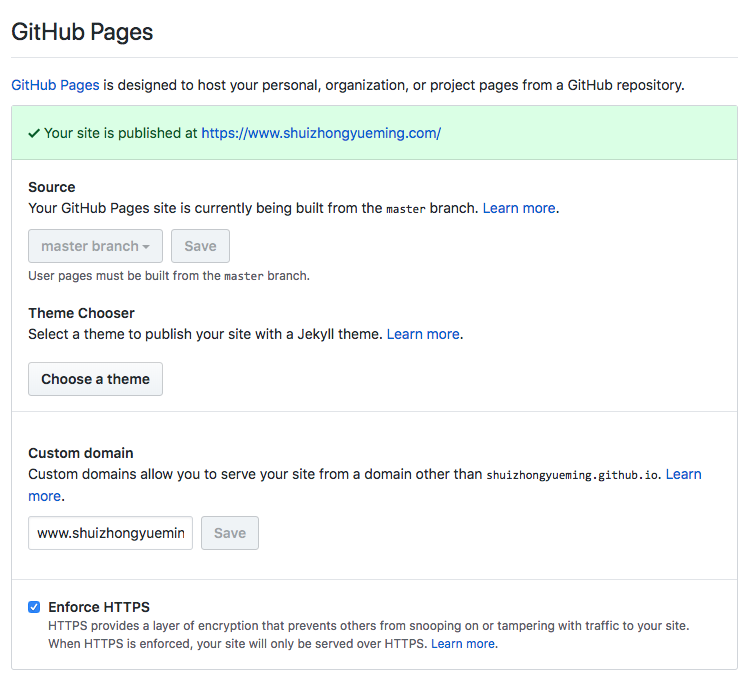
GitHub上面关于如何为GitHub Pages设定自定义域名说的很详细,我就不细说了,只说一下我的设定。
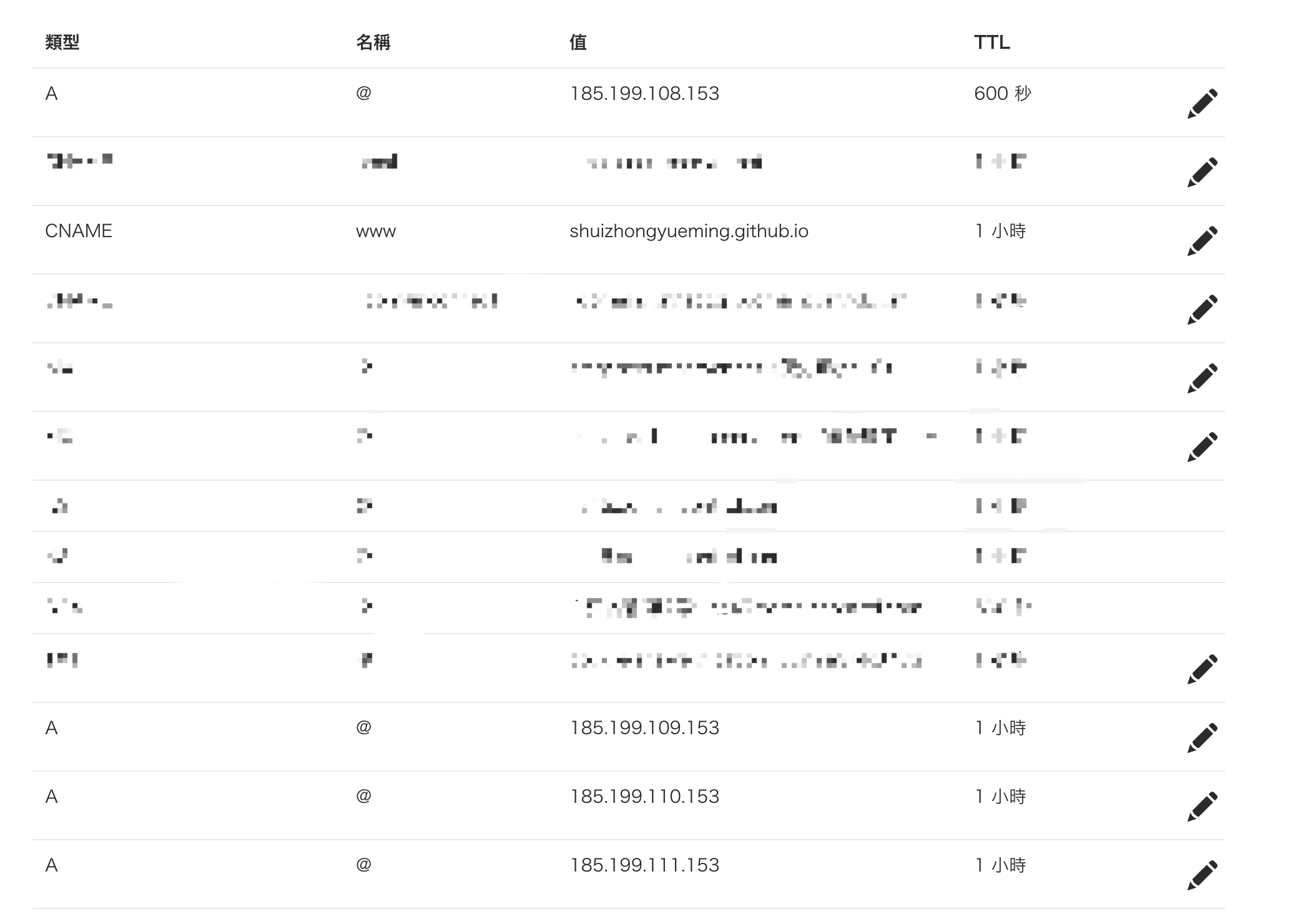
我的域名是放在Godaddy上面的,最终的配置如下

在最终完成域名切换,并且GitHub那边准备好https证书之后,再开启enforce https之前,还需要做一件事情,就是静态资源所在的七牛云,也需要对应配置https,不然到时候这些静态资源都无法正常访问
给七牛云配置https
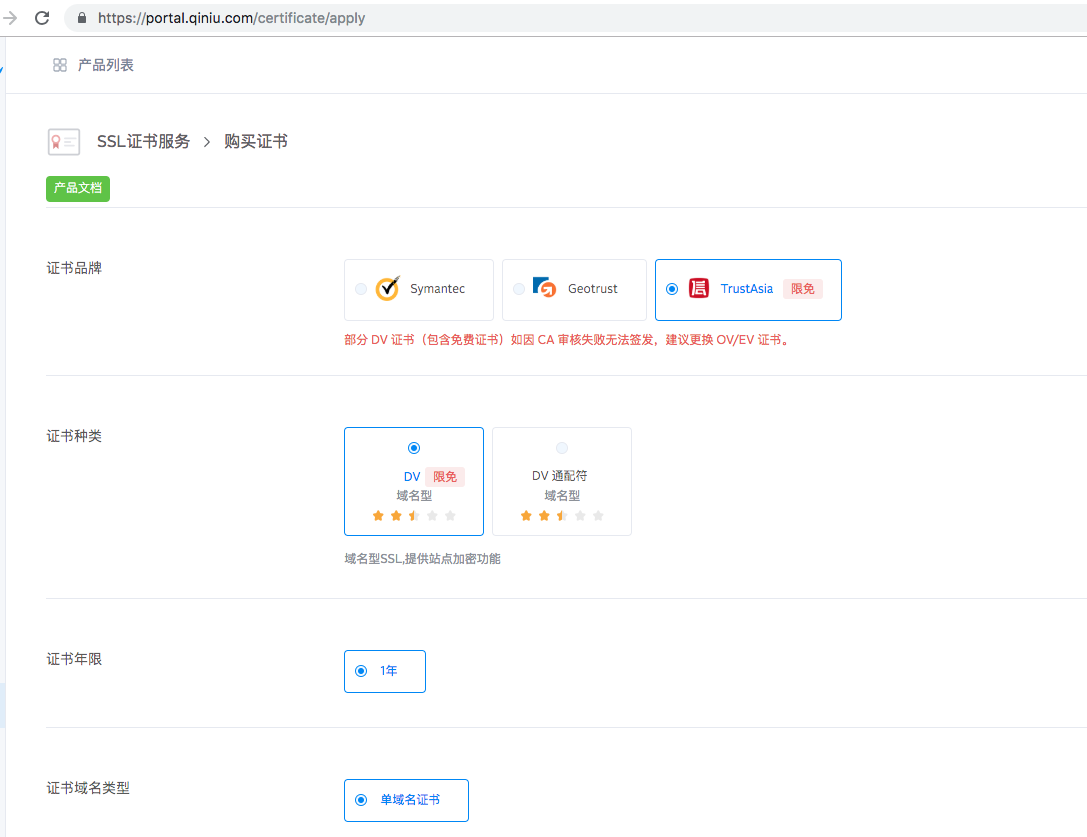
本来是想自行配置一个Let’s Encrypt的,不过没想到七牛自己也提供了免费的https证书

一年有效期足够应付一段时间了。
填写完成域名申请所需要的资料,并在DNS那边配置好对应的TXT记录之后,等了不到一个小时,刷新页面,发现证书申请通过了。
再前往七牛的融合CDN,在CDN配置页,对应绑定这个证书。等了几分钟之后,证书配置完成。静态资源可以顺利基于https访问了

这个时候,顺带就批量处理了一遍所有站点内的静态资源地址,都给加上了https。唯一折腾的就是之前说到的那个Code Prettify的资源地址写死在js里面的情况,需要重新覆盖线上文件,并刷新缓存。
重新生成所有页面并deploy,再在GitHub的GitHub Pages设定部分,开启enforce https

顺利完成站点的https切换。
评论迁移
比较庆幸的是在Wordpress的时候,我就使用了Disqus,同时还把Wordpress上的评论也同步到Disqus上了。所以这次的评论迁移,只需要在新站点重新加载Disqus评论即可。
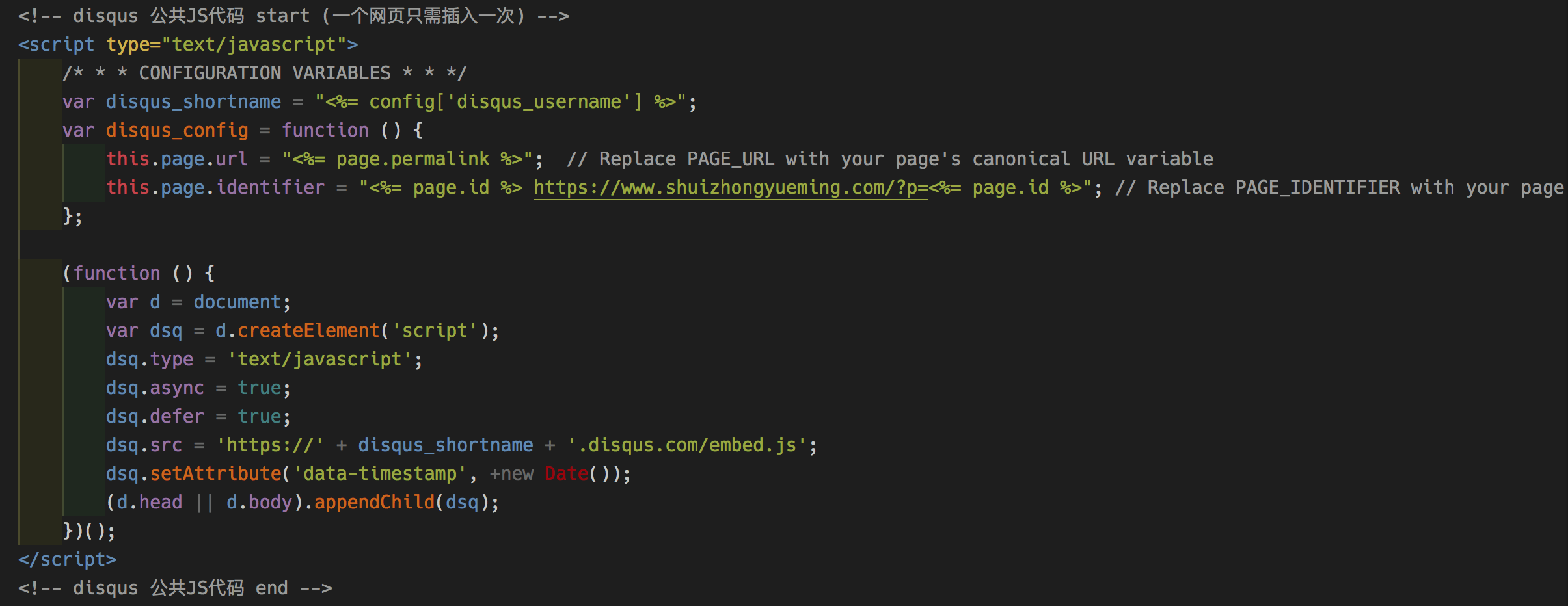
在Disqus的代码部署上,只能选择执行部署,这块主题本身提供了这个功能,只需要填写站点名称即可。不过我试过了不行,一直无法加载。
仔细看了一下主题提供的部署方式和Disqus官方提供的部署方式,还是有一些区别的,稳妥起见,还是使用官方版本的比较好。官方版本里面,除了需要page.url之外,还需要page.identifier。这个有点懵,好在旧站点还在,看了旧站点的HTML源码,找到了identifier的构建方式,重新按照旧站点的格式构建了一份

可以注意到,我还按自己需要给评论的script标签加上了async和defer。因为我的印象里面,页面最后都是卡在Disqus的加载上。
刷新页面,评论框正确加载成功。从旧站找到有评论的文章,复制后缀路径在本地打开,评论页正确加载。
由此,评论正确迁移
在完成评论迁移之后,整个网站的迁移工作算是基本完成了,后续要做的就是确保SEO这块的影响不大。
对了,我还使用了插件hexo-generator-sitemap生成了站点地图
最后说一下迁移前后的网站加载时间
| 页面 | DOMContentLoaded | Load | Finish |
|---|---|---|---|
| 首页-旧站 | 17.05 | 20.00 | 21.51 |
| 首页-新站 | 1.20 | 1.84 | 1.82 |
| 文章页-旧站 | 4.16 | 8.47 | 10.31 |
| 文章页-新站 | 0.765 | 1.73 | 5.98 |
静态化和CDN,的确是网站提速的杀手锏。

