这两天公司开始发力做APP的推广,很多活动页和移动端站点需要加上打开APP的功能,如果没安装则提示用户下载。
首先,基于隐私保护的目的,浏览器是不会提供接口给网页去获取系统上安装了的APP的列表。
然后很多产品经理会在提需求的时候有一种洁癖,希望网页上那个可供用户点击的按钮,在已安装APP的时候是打开,在未安装的时候是下载。
早先的做法
为了应对这样的需求,前端程序员们想出了一个很棒的方法,利用浏览器进驻后台之后会暂停js的执行这一特性,顺利实现了对是否安装了自己公司APP的探测。具体实现如下:
在用户点击或者进入页面时候,记录一个当前时间time1,然后设置一个300ms的timeout,在timeout的回调里面记录时间time2,接着就用location.href直接指向对应APP已经配置的url scheme。
如果time1与time2的时间差超过400ms(考虑到setTimeout本身的误差)就认为安装了APP,不需要处理,否则则是没安装,提示下载或者自动下载。
因为,如果用户安装了对应的APP,那么会自动的跳转到APP的界面,浏览器这边的计时会被中断,等下次用户偶然再使用浏览器的时候,计时继续,会触发setTimeout的回调,不过这个时候time1与time2的时间差就远大于300ms了。
如果用户没有安装对应APP就不会发生跳转,setTimeout也就自然在规定时间内运行回调了。
这种方法曾经是非常有效果的,不过现在会有些问题了。
首先是安卓下,有些浏览器,比如UC会在网页试图打开APP的时候阻断这个行为并弹出一个select弹窗,让用户选择是否打开,是否始终打开等等。

但是这个弹窗并没有像alert那样阻塞js的执行,也就是说setTimeout会正常进行,在用户犹豫怎么选择的时候,300ms就过了,页面就自动跳转了下载页。
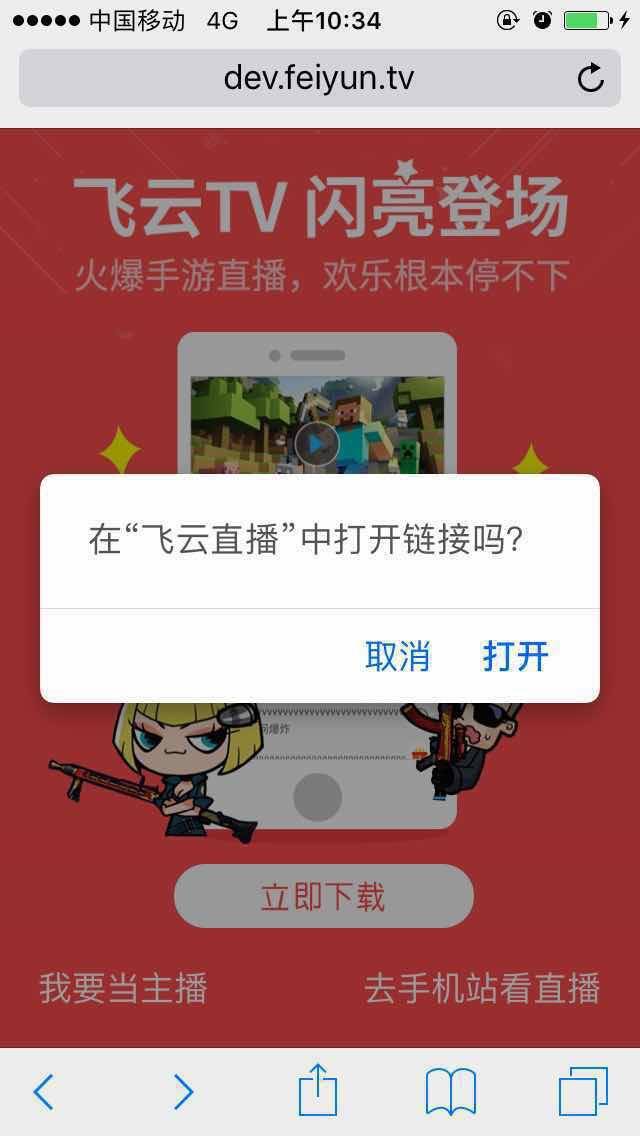
接着是IOS这边,到IOS10之后,如果已经安装了对应的APP,浏览器也会在网页尝试打开APP的时候弹出一个confirm窗,让用户选择是否打开对应的APP。

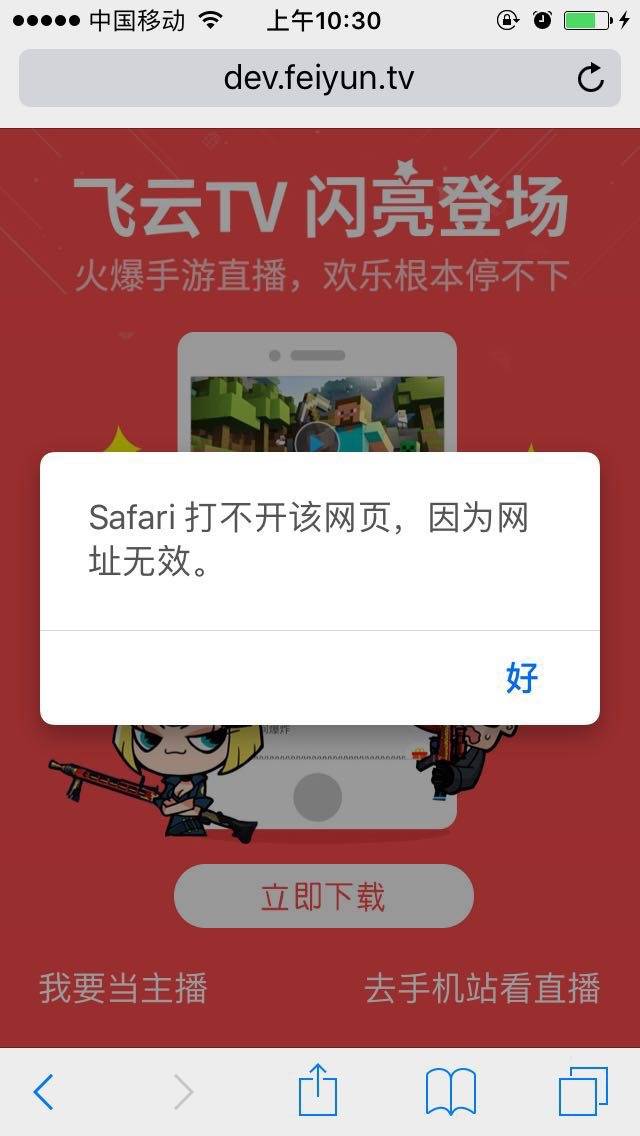
如果没有安装对应APP,就会实现一个很丑陋的网页无法打开此链家的错误alert窗。

而且这两个窗口也是没有阻断js脚本的执行的,setTimeout也是同样正常进行中。
尝试过把300ms的时间改成3000ms,去预想用户可以在3秒内在浏览器的选择窗内做好选择。可是仔细一想,这种预想又是非常不靠谱的,永远没法猜测用户的未知行为,而且3000ms的响应延迟也是非常不好的交互体验。
是时候去调整思路了
如果浏览器不希望我们知道设备上是否已经安装了对应的APP,那就不尝试去知晓。
目前我们的做法是:在用户通过点击或者别的行为触发了打开APP的策略的时候,首先是尝试直接访问url scheme,在这同时,展现一个弹窗,里面包含一个APP的介绍文案,然后底部是两个按钮,下载APP和打开APP。
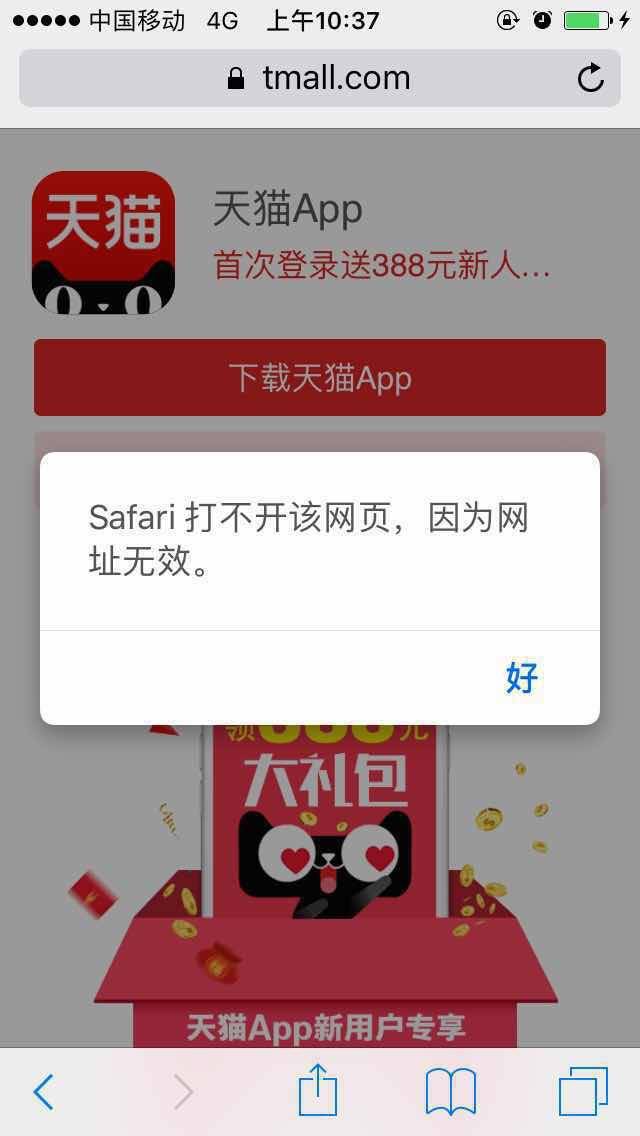
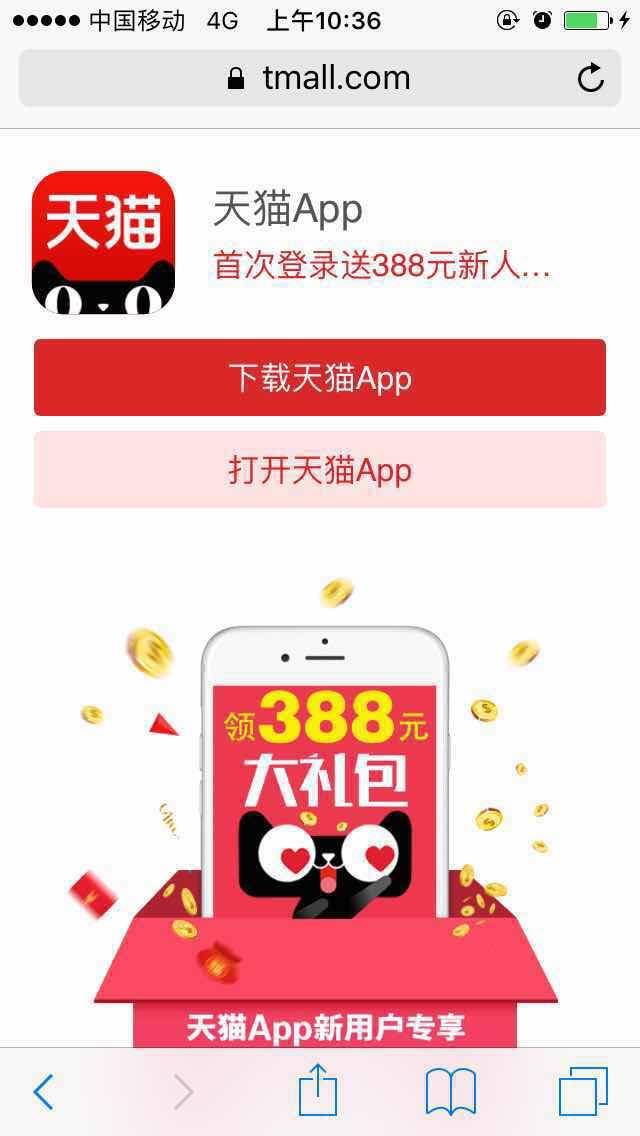
下面是天猫的做法,很值得借鉴:


这样做的好处是:如果用户已经安装了APP,那么就直接跳转了,弹窗对用户不会有任何的影响;如果没有安装,或者用户安装了,但是因为不想跳转或者误操作没有跳转,则用户在关闭了浏览器的错误提示之后,看到弹窗,能大概理解之前的浏览器的行为是什么意思,同时可以再次选择打开或者下载APP。
同时,如果是进入页面立马就跳转的行为,最好能有一个次数限制,不然一个高频访问的页面,每进入一次都有这样一个弹窗,明摆着是想赶用户走了啊

