回到目录:Sublime Text的使用
DocBlockr
一个便捷的文档构建工具,能方便的给js文档本身,js函数/方法
进行详细的文档描述
触发的方式很简单,输入 /** 然后Enter,就会自动出一个格式化的模板,修改完一个,打Tab键,就可以自动去修改下一个
Emmet
这个是zen coding的后续升级维护版,进行HTML开发是必不可少的一大利器,通过简单的css选择器语法,能快速的构建出需要的HTML代码。当然还有很多别的很方便的使用方法,具体可以查看官方文档
HTML-CSS-JS Prettify
这是前端团队风格统一化比较方面的一个插件,能快速的针对html, css和js文件进行格式化
LESS
这个是less文件语法高亮的一个插件,对前端同学来说也是很有必要性的一个工具
Markdown Preview
这个是对写完的markdown文件,进行预览的一种工具,提供两个主题的预览或者保存。
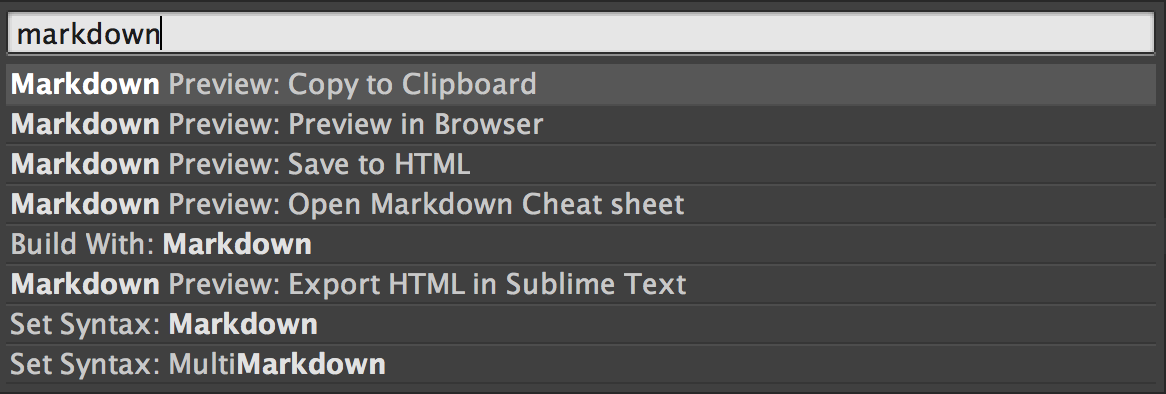
在Control+Shift+P的命令界面中输入markdown(前提是已经安装了该插件),就能看到相关的命令

其中preview in browser就是在浏览器中预览,save to html就是在当前md所在文件夹,以同样的文件名,保存一个生成的和预览效果一致的html文件
JSONLint
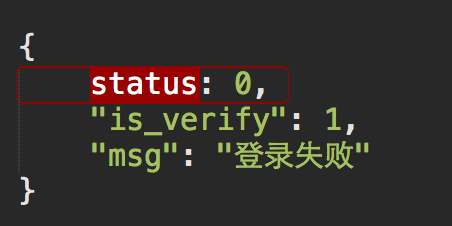
这个是一个JSON的语法检测工具,能在当前打开的json文件中标示出语法错误的地方

这个对平时我们用json写一些接口假数据的时候,比较方便
// and more …
原创内容,欢迎转载 😊

