最近升级 Wordpress 的主题到 twentyfifteen,清爽的界面看着果然高大上。然后问题来了,一直工作很好的分享工具 JiaThis 和 uJian 出问题了。找了客服问了下(自己太懒,不愿意 debug),解决了 JiaThis 的问题,然后按照发现的问题的思路,顺便解决了 uJian 的问题。
JiaThis 的分享按钮过小的问题
最开始的分享按钮是这样的  加上如下样式:
加上如下样式:
.jiathis_style img {
max-width: 26px;
}
即可修复,变成 
JiaThis 的分享渠道面板
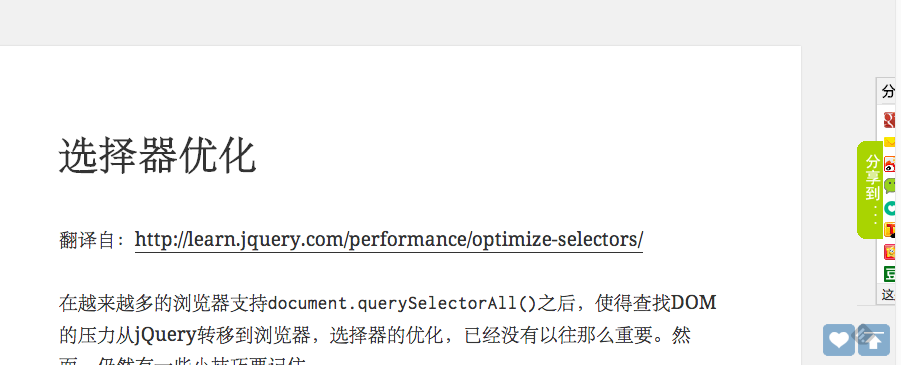
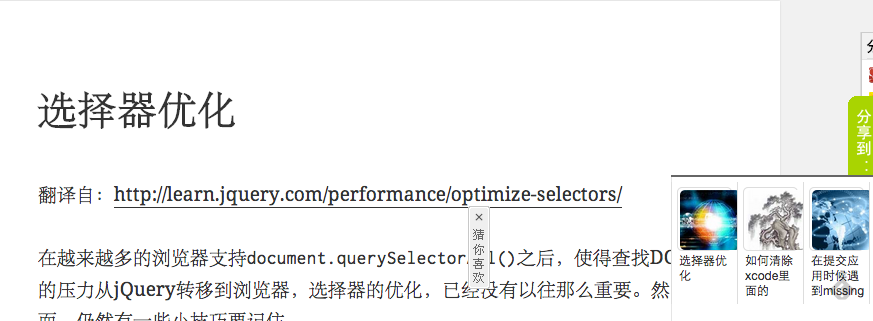
最开始的样式  面板在鼠标放到按钮上的时候无法展开 加上如下样式:
面板在鼠标放到按钮上的时候无法展开 加上如下样式:
.jiathis_style table{
table-layout: auto;
}
使得表格的宽度计算方法恢复为默认的按内容来计算,样式就正常了
uJian 的展开样式
最开始是这样的扭曲  加上和上面 JiaThis 的面板同样的样式之后
加上和上面 JiaThis 的面板同样的样式之后
.jiathis_style table, #ujian-side table {
table-layout: auto;
}
可以看的下去一点了  再加上如下这段
再加上如下这段
#ujian-side a {
box-sizing: content-box;
}
解决盒模型的计算方法 最终正常了: 效果? 看右侧的分享 ===============================> 所有的样式收集整理如下:
.jiathis_style img{ max-width:26px;}
.jiathis_style table,#ujian-side table{table-layout: auto;}
#ujian-side a{box-sizing: content-box;}
原创内容,欢迎转载 😊

