需求
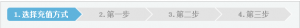
最近在忙公司的一个移动端充值的前端部分,今天主要是做页面。需要一个指示用户充值流程的流程条(进度条),大致的效果如下:
思路
如果是平时在pc端的开发,那么可能就会将箭头的区域切出五个状态:
具体的写法就是:
默认状态 li下面的.arrow-right显式为第一种:箭头灰色,背景灰色
选中状态(.on) li下面的.arrow-right显示为第二种状态 箭头蓝色,背景灰色,同时用js实现它的previousSibling的.arrow-right显示为第三种状态:箭头灰色,背景蓝色
最后一个箭头 因为背景色的不同,独立出来 默认状态是第四种 选中状态是第五种
需要修改的地方
三角箭头的css方案
因为是做移动端开发,所以为这么个功能制作五张图片,哪怕是可以通过css sprite合并,可也是很不划算的。然后我就想起以前看到的一个用css实现三角浮动层尖角的文章,找出来翻了翻,箭头的css化问题就解决了。具体的制作方法我就重复写了,大家可以参看下面的链接:
使用css相邻兄弟选择器替换js
之前的思路是通过js来实现基于选中状态下li,修改相邻li的样式,可以实现,但是感觉上很啰嗦,不够优雅。
这个项目是在移动端使用的,都是高级浏览器。所以很多平时在pc端网页开发时,因为顾及到IE6、7、8的兼容性而不能使用的css选择器,比如子选择器、相邻兄弟选择器都能够放心的使用了。
在这个项目中使用到的就是相邻兄弟选择器,在选中状态下影响下一个兄弟节点的样式
.on + li{}
最终的方案
先上代码
HTML:
<ul class="progress">
<li class="on">
<span class="step first">1.选择充值方式</span>
</li>
<li>
<span class="triangle triangle-left"><em></em><i></i></span>
<span class="step">2.第一步</span>
</li>
<li>
<span class="triangle triangle-left"><em></em><i></i></span>
<span class="step">3.第二步</span>
</li>
<li>
<span class="triangle triangle-left"><em></em><i></i></span>
<span class="step">4.第三步</span>
<span class="triangle triangle-right last"><em></em><i></i></span>
</li>
</ul>
CSS:
.progress {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.progress li {
float: left;
margin: 0;
overflow: hidden;
}
.progress span {
display: block;
float: left;
}
.progress .step {
height: 2.2rem;
width: 10rem;
font: bold 1.4rem/2.2rem simsun, arial;
color: #999;
text-align: center;
background: #e3e3e3;
}
/* 箭头区域-非箭头部分 背景色 默认灰色 */
.progress .triangle {
position: relative;
height: 2.2rem;
background: #e3e3e3;
width: 1.3rem;
overflow: hidden;
}
.progress em,
.progress i {
display: block;
position: absolute;
top: -2px;
overflow: hidden;
width: 0;
height: 0;
border-width: 15px;
border-style: dashed solid dashed dashed;
}
/* em 箭头区域-箭头部分 头部边框 白色 */
.progress em {
left: 0px;
border-color: transparent transparent transparent #FFF;
}
/* i 箭头区域-箭头部分 背景颜色 默认灰色*/
.progress i {
left: -2px;
border-color: transparent transparent transparent #e3e3e3;
}
.progress .first {
width: 11rem;
border-radius: 5px 0 0 5px;
}
/* 最后一个的背景色透明 */
.progress .last {
background: transparent;
}
/* 选中状态下 当前节点 左边箭头区域-非箭头部分 颜色蓝色(形成箭尾) */
.progress .on .triangle-left {
background: #5fb3dc;
}
/* 选中状态下 当前节点 右边箭头区域-箭头部分 颜色蓝色 */
.progress .on .triangle-right i {
border-color: transparent transparent transparent #5fb3dc;
}
.progress .on .step {
background: #5fb3dc;
color: #FFF;
}
/* 选中状态下 下一个兄弟节点 左边箭头区域-箭头部分 颜色蓝色 */
.progress .on + li .triangle-left i {
border-color: transparent transparent transparent #5fb3dc;
}
描述
总共三种li:
- 左数第一个li 没有箭头区域
- 右数第一个li 有左边箭头区域和右边箭头区域
- 上述两个li中间的li 有左边箭头区域
左数第一个li
默认状态 文本区域背景色灰色
如果下一个兄弟节点也是默认状态,则其左边箭头区域-箭头灰色-非箭头灰色
如果下一个兄弟节点选中状态,则其左边箭头区域-箭头灰色-非箭头蓝色
两种状态下,都能保证左数第一个li和其下一个兄弟节点的左边箭头区域的箭头在视觉上成为一体
选中状态 文本区域蓝色
下一个兄弟节点只能是默认状态(在流程条中只有一个会是处在选中状态)
中间li
默认状态 内容区域灰色 左边箭头区域-非箭头灰色
注意:这种风格的流程条不存在同时两个选中状态的,但是样式上可以做到
选中状态 左边箭头区域 非箭头部分蓝色 内容区域蓝色 下一个兄弟节点的左边箭头区域-箭头部分蓝色
右数第一个li
默认状态 左边箭头区域-非箭头部分灰色 内容区域灰色 右边箭头区域-箭头部分灰色
选中状态 左边箭头区域-非箭头部分蓝色 内容区域蓝色 右边箭头区域-箭头部分蓝色
总结
总的来说,对于任何一个li,它们的目的是为了形成一个箭的形状,所以必须保证箭尾、箭身和箭头这三者颜色保持一致。在我这个HTML结构里箭尾就是li自身内部的左侧箭头区域-非箭头部分,箭身就是内容区域,箭头就是下一个兄弟节点的左侧箭头区域的箭头部分或者自身右侧箭头区域的箭头部分,只要能保证三者颜色颜色保持一致,那么一个标准的流程条就出来了。:)